LiteSpeed Cache pour WordPress : Le Guide Complet
Dans l'univers compétitif du web, la vitesse de chargement de votre site est cruciale pour l'expérience utilisateur et le référencement. Le plugin LiteSpeed Cache s'impose comme une solution puissante pour optimiser les performances de votre site WordPress. Découvrons ensemble ce que ce plugin a à offrir et comment il peut transformer votre site.
Cache Page Entière
Génération de fichiers HTML statiques pour réduire drastiquement le temps de chargement des pages et diminuer la charge serveur.
Optimisation d'Images
Compression automatique des images, redimensionnement intelligent et chargement différé pour une performance visuelle optimale.
Cache Mobile Séparé
Gestion spécifique du cache pour les appareils mobiles, garantissant une expérience optimisée sur tous les écrans.
Cache Objet
Stockage efficient des requêtes de base de données pour accélérer l'accès aux données fréquemment utilisées.
Pourquoi Choisir LiteSpeed Cache?
| Fonctionnalité | LiteSpeed Cache | W3 Total Cache | WP Rocket |
|---|---|---|---|
| Cache Page Entière | ✅ | ✅ | ✅ |
| Optimisation d'Images | ✅ | ❌ | ✅ |
| Compatibilité Serveur LiteSpeed | ✅ | ❌ | ❌ |
| Optimisation CSS/JS | ✅ | ✅ | ✅ |
| CDN Gratuit | ✅ | ❌ | ❌ |
| Prix | Gratuit | Gratuit | Payant |
Guide d'Installation et Configuration
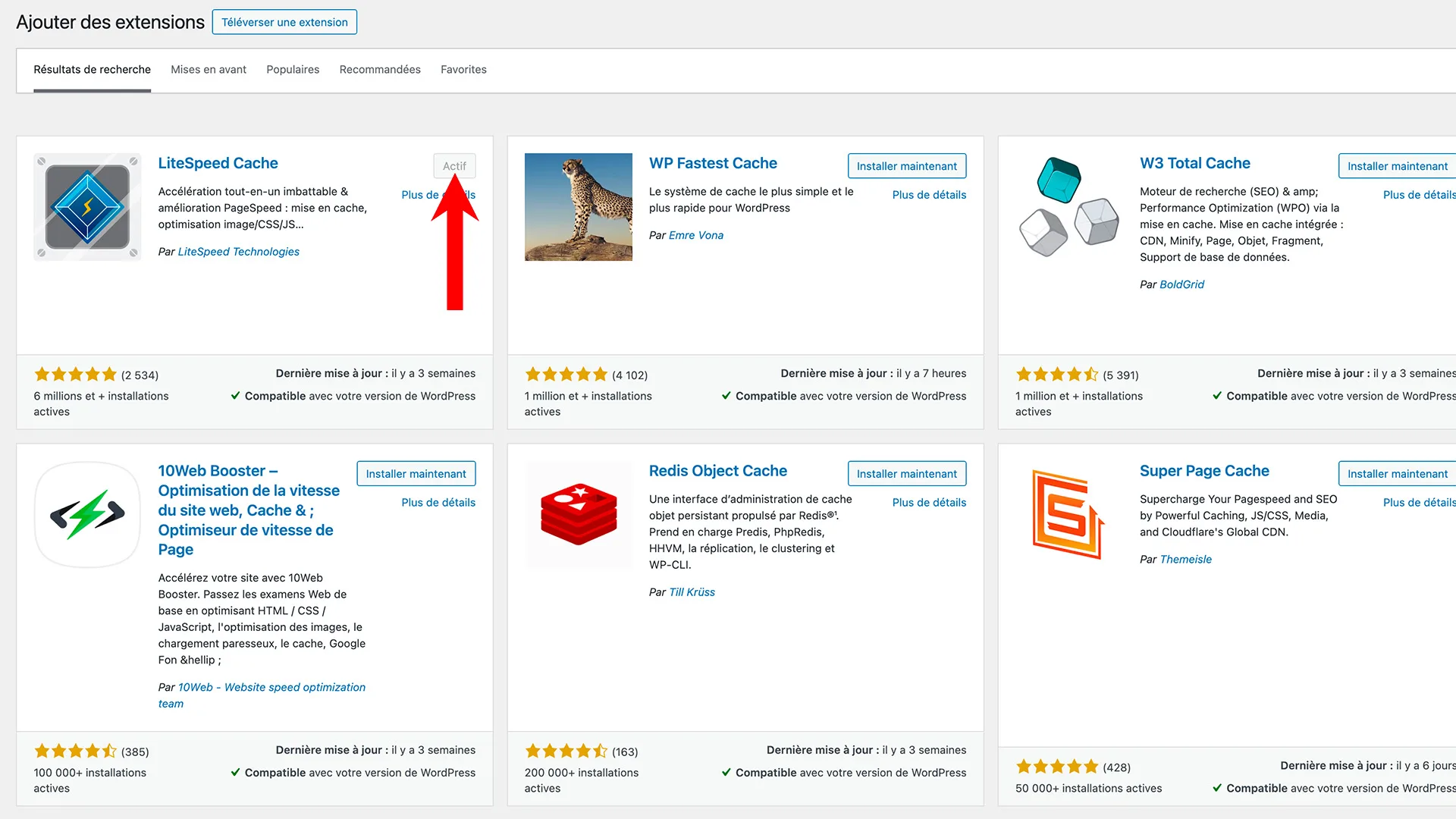
Étape 1: Installation du Plugin
Rendez-vous dans le tableau de bord WordPress > Extensions > Ajouter. Recherchez "LiteSpeed Cache" et cliquez sur "Installer" puis "Activer".

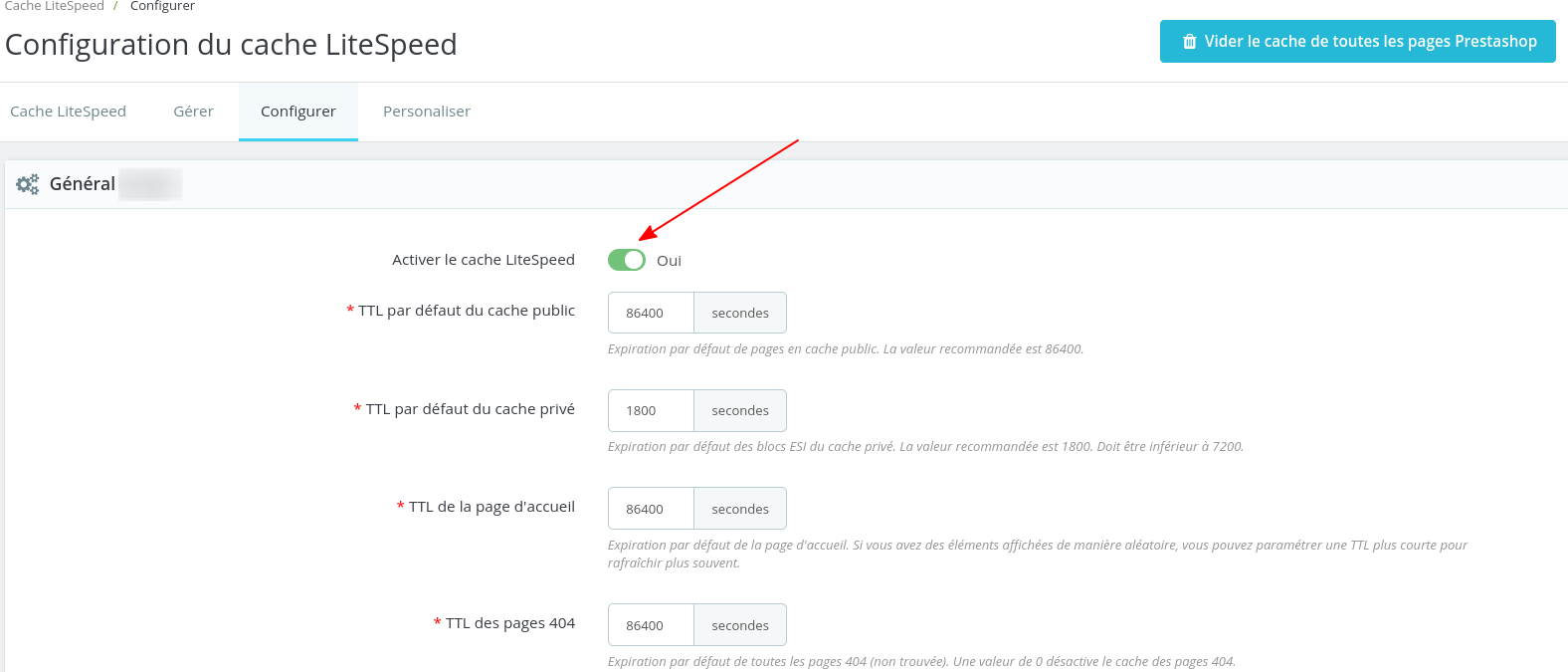
Étape 2: Configuration de Base
Une fois activé, allez dans LiteSpeed Cache > Paramètres. Activez le "Cache Page Entière" et sauvegardez les changements.

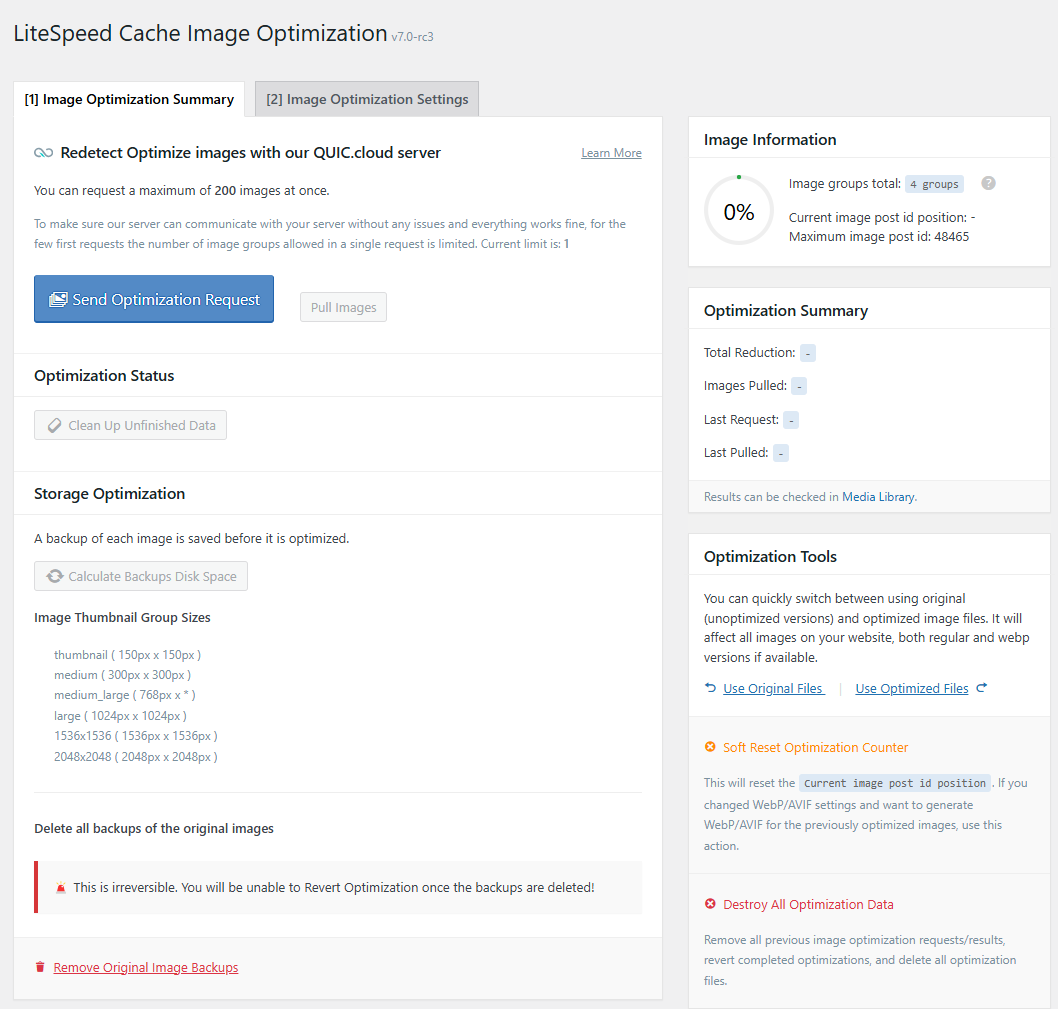
Étape 3: Optimisation d'Images
Dans LiteSpeed Cache > Optimisation d'Images, activez "Compression Automatique" et "Chargement Différé" pour optimiser le chargement de vos médias.

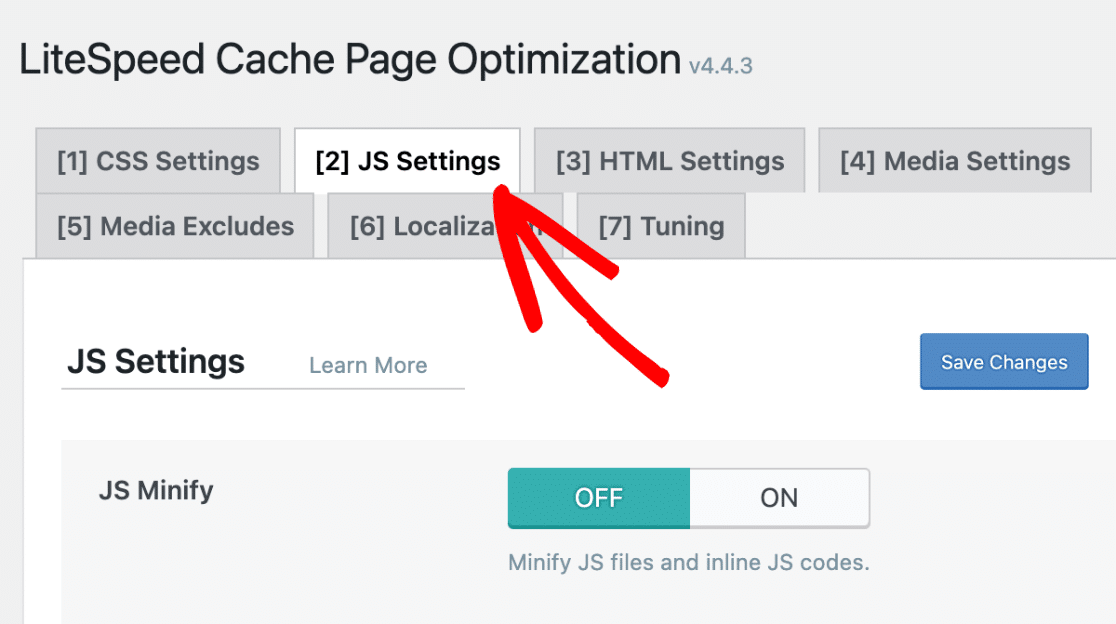
Étape 4: Optimisation CSS/JS
Dans LiteSpeed Cache > Optimisation, configurez les options de minification et de combinaison des fichiers CSS et JavaScript pour réduire leur taille.

Bonnes Pratiques et Conseils
Purger le Cache Régulièrement
Après des modifications majeures de contenu ou de design, pensez à purger le cache pour que les changements soient visibles immédiatement pour tous les utilisateurs.
Exclure les Pages Dynamiques
Certaines pages comme les paniers d'achat ou les espaces membres ne doivent pas être mises en cache. Utilisez les règles d'exclusion pour ces pages.
Tester Après Configuration
Utilisez des outils comme Google PageSpeed Insights ou GTmetrix pour mesurer l'impact de vos configurations et ajuster si nécessaire.
Utiliser le CDN Gratuit
Activez le QUIC.cloud CDN intégré pour distribuer votre contenu via un réseau global, améliorant ainsi la vitesse pour les visiteurs du monde entier.
Ce Que Disent les Utilisateurs
Questions Fréquentes
Est-ce que LiteSpeed Cache fonctionne avec tous les hébergements ?
LiteSpeed Cache fonctionne sur tous les hébergements, mais il offre des fonctionnalités avancées sur les serveurs LiteSpeed. Sur d'autres serveurs, il utilise le cache standard de WordPress.
Le plugin est-il compatible avec WooCommerce ?
Oui, LiteSpeed Cache est entièrement compatible avec WooCommerce et inclut des règles spéciales pour gérer correctement les paniers et les pages de paiement.
Comment savoir si le cache fonctionne correctement ?
Vous pouvez vérifier les en-têtes HTTP de votre site. La présence de "X-LiteSpeed-Cache: hit" indique que le cache fonctionne. Utilisez également des outils comme GTmetrix pour mesurer l'amélioration des performances.
Le plugin ralentit-il l'admin WordPress ?
Non, LiteSpeed Cache est conçu pour ne pas affecter les performances du tableau de bord WordPress. Il n'applique pas le cache aux pages d'administration.
Conclusion
LiteSpeed Cache s'impose comme une solution complète et puissante pour optimiser les performances de votre site WordPress. Avec ses fonctionnalités avancées et sa simplicité d'utilisation, ce plugin gratuit peut transformer radicalement l'expérience utilisateur de votre site et améliorer votre référencement.
