L'importance des Hero Headers dans les Sites Web et les Thèmes WordPress
Découvrez pourquoi les hero headers sont devenus incontournables dans la conception web moderne et comment les implémenter efficacement dans vos projets WordPress.
Qu'est-ce qu'un Hero Header ?
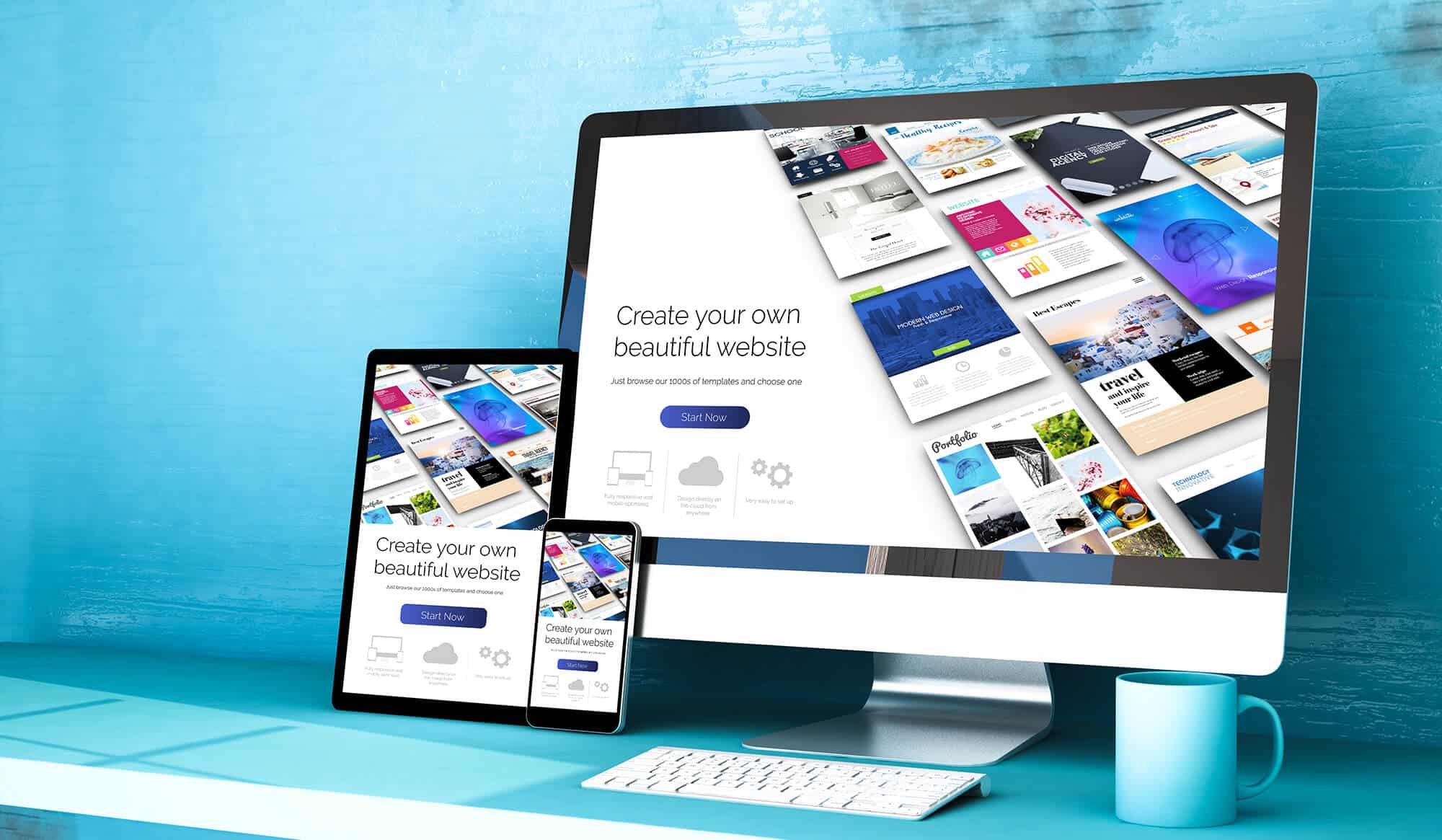
Un hero header (ou bannière d'en-tête) est une section large placée en haut d'un site web qui sert de point focal visuel. Il s'agit généralement d'une image ou vidéo de grande taille accompagnée d'un texte principal et souvent d'un appel à l'action (CTA). Cette section occupe généralement tout l'écran visible lorsqu'un utilisateur arrive sur le site, d'où son nom "hero" - elle est la première impression que vos visiteurs auront de votre marque.

Pourquoi les Hero Headers sont essentiels
Impact visuel immédiat
Les hero headers captent immédiatement l'attention des visiteurs grâce à leur taille imposante et leur esthétique soignée. Dans un monde où l'attention des utilisateurs est limitée, cette première impression est cruciale pour retenir les visiteurs sur votre site.
Communication claire
Ils permettent de communiquer instantanément votre message principal ou votre proposition de valeur. En quelques secondes, vos visiteurs comprennent qui vous êtes et ce que vous proposez.
Guidage des utilisateurs
Les hero headers intègrent souvent des appels à l'action stratégiques qui dirigent les visiteurs vers les actions souhaitées, augmentant ainsi les taux de conversion.
Établissement de l'identité visuelle
Ils établissent immédiatement l'ambiance et l'identité visuelle de votre marque, créant une cohérence avec le reste de votre site et renforçant la reconnaissance de votre marque.
Les Hero Headers dans WordPress
WordPress est l'une des plateformes de création de sites web les plus populaires au monde, et l'intégration de hero headers y est devenue pratiquement standard. La plupart des thèmes WordPress modernes comprennent des options pour créer et personnaliser des hero headers sans avoir besoin de connaissances techniques approfondies.
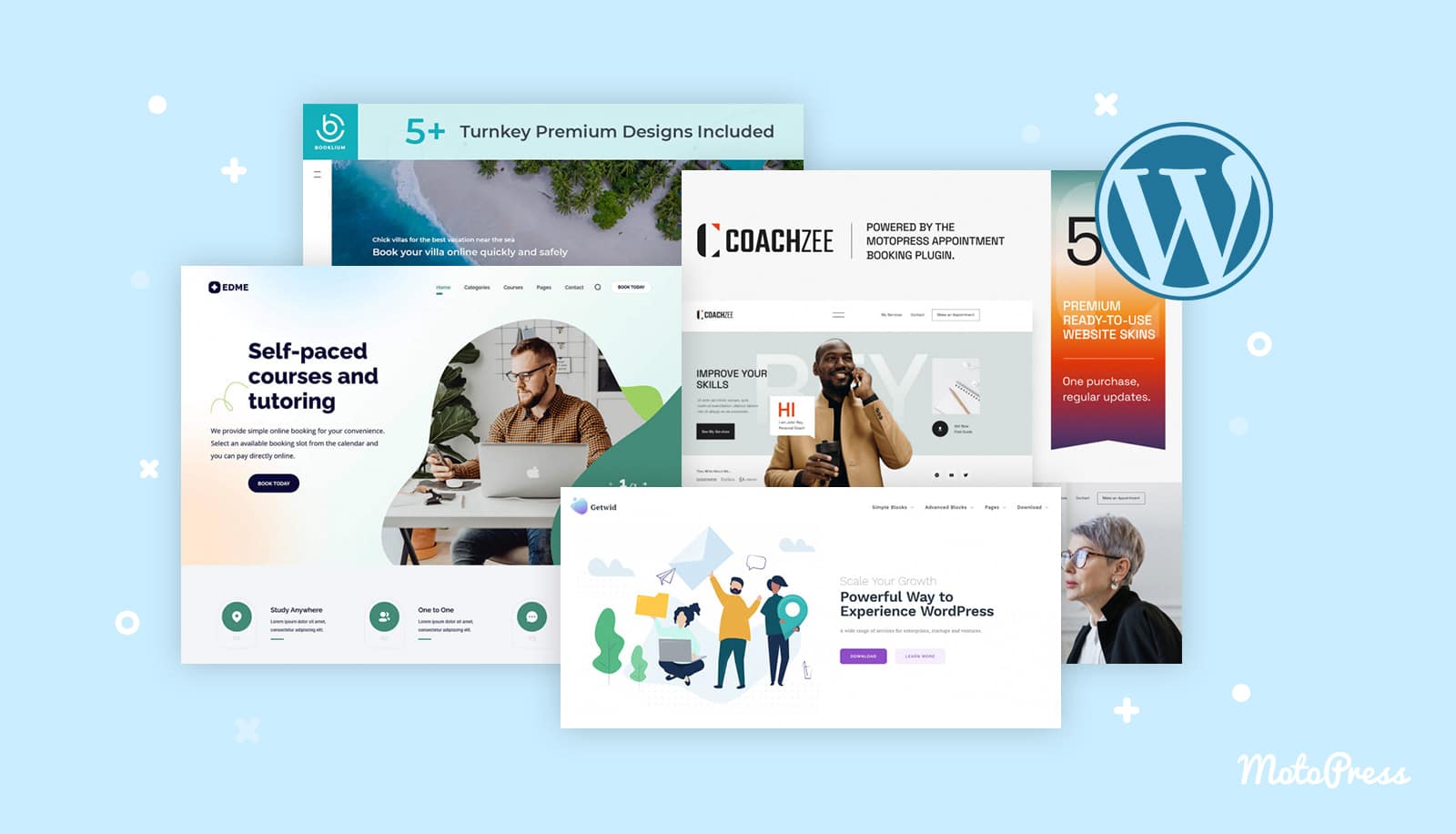
Thèmes avec Hero Headers intégrés
De nombreux thèmes WordPress comme Astra, Divi, Avada ou OceanWP offrent des sections hero prédéfinies et hautement personnalisables. Ces thèmes permettent de modifier facilement les images, textes, boutons et dispositions via des interfaces visuelles intuitives.
Page Builders pour Hero Headers
Les constructeurs de pages comme Elementor, Beaver Builder, ou le constructeur de blocs Gutenberg de WordPress permettent de créer des hero headers sur mesure avec des fonctionnalités avancées comme les animations, les formulaires intégrés ou les diaporamas.

Comment créer un Hero Header efficace
Conseils pratiques
- Images de haute qualité : Utilisez des images professionnelles et pertinentes qui représentent bien votre marque.
- Message clair et concis : Votre titre principal doit être percutant et communiquer clairement votre proposition de valeur.
- Appel à l'action visible : Incluez un bouton CTA contrasté qui guide l'utilisateur vers l'action souhaitée.
- Temps de chargement optimisé : Compressez vos images pour ne pas ralentir le chargement de votre page.
- Design responsive : Assurez-vous que votre hero header s'affiche correctement sur tous les appareils, notamment mobiles.
Exemples de Code pour WordPress
Si vous souhaitez personnaliser davantage votre hero header dans WordPress, voici un exemple de code que vous pouvez adapter :
HTML pour un Hero Header simple
<div class="hero-header">
<div class="hero-content">
<h1>Votre Titre Principal</h1>
<p>Une brève description de votre entreprise ou service.</p>
<a href="#" class="cta-button">En savoir plus</a>
</div>
</div>
CSS correspondant
.hero-header {
background-image: url('votre-image.jpg');
background-size: cover;
background-position: center;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
color: white;
}
.hero-content {
max-width: 800px;
padding: 20px;
}
.hero-content h1 {
font-size: 3.5rem;
margin-bottom: 20px;
text-shadow: 2px 2px 4px rgba(0,0,0,0.5);
}
.hero-content p {
font-size: 1.5rem;
margin-bottom: 30px;
text-shadow: 1px 1px 2px rgba(0,0,0,0.5);
}
.cta-button {
display: inline-block;
padding: 15px 30px;
background-color: #e74c3c;
color: white;
text-decoration: none;
border-radius: 4px;
font-weight: bold;
transition: background-color 0.3s ease;
}
.cta-button:hover {
background-color: #c0392b;
}
@media (max-width: 768px) {
.hero-content h1 {
font-size: 2.5rem;
}
.hero-content p {
font-size: 1.2rem;
}
}
Tendances actuelles en matière de Hero Headers
Vidéos en arrière-plan
Les vidéos en arrière-plan créent une expérience immersive et dynamique. Elles attirent l'attention et peuvent raconter une histoire rapidement, mais veillez à les optimiser pour ne pas ralentir votre site.
Effets de parallaxe
Les effets de parallaxe, où l'arrière-plan se déplace plus lentement que le contenu au premier plan lors du défilement, créent une profondeur visuelle et une expérience utilisateur engageante.
Design minimaliste
Les hero headers minimalistes avec beaucoup d'espace négatif et des messages concis sont particulièrement efficaces pour communiquer rapidement une proposition de valeur claire.
Superposition de contenus
La superposition de textes sur des images avec des calques semi-transparents améliore la lisibilité tout en préservant l'impact visuel de l'image d'arrière-plan.
Conclusion
Les hero headers sont bien plus qu'une simple tendance de design - ils sont devenus un élément fondamental de l'architecture web moderne. Dans un environnement numérique où l'attention des utilisateurs est une ressource précieuse, les hero headers offrent une solution élégante pour communiquer rapidement votre message principal et créer une première impression mémorable.
Que vous utilisiez WordPress avec ses nombreux thèmes et plugins, ou que vous développiez un site sur mesure, l'investissement dans un hero header bien conçu est l'un des moyens les plus efficaces d'améliorer l'expérience utilisateur et d'augmenter les conversions. En suivant les principes et tendances évoqués dans cet article, vous pourrez créer des hero headers qui non seulement séduisent visuellement, mais qui servent également efficacement vos objectifs commerciaux.